モッピー等のモバイル用ポイントサイトをPCで利用する方法
最近はどのポイントサイトも、PC版がメインとなって
きてはいますが、モバイルから派生したポイントサイトは
モバイルが源流の為か、メインとしてスマホ版が利用されている
場合もあります。
代表的なのがモッピー。とても稼げる上
運営会社も潤っているサイトなだけに、スマホ版も利用したいが
スマホ版を利用するのは少し面倒臭い。
そんな方へ向けて、PCでスマホサイトを表示する方法を
大公開します!!
方法は4つ
・IEでスマホサイトを見る
・Google chromeでスマホサイトを見る
・Fire Foxでスマホサイトを見る
・Safariでスマホサイトを見る
この方法が簡単かつ、主流のPCでスマホサイトを閲覧する
方法になります
この方法は、ユーザーエージェントというものを変更します
ユーザーエージェントとは、簡単に言ってしまえば、
アクセスしたサイトから、自分が何の端末でアクセスしてきたか?
が分かるようになっている文字列のことです。
※注意点
IEでは、バージョンが9.0以下のものは利用できません。ですので
Windows XPのパソコンでは難しいです。できなくはないですが
20GB以上の空きが必要な為、それだったら他の2つの方法を
利用した方が良いです![]()
それでは、一つずつPCでスマホサイトを閲覧する方法を
確認していきましょう!!
IEでスマホサイトを見る
Internet Explorer9が必須
一部利用できないサイトもある
流れ
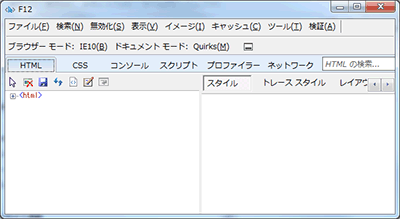
1.IEを開いた状態でF12を押して開発者ツールを表示する
2.開発者ツールメニューバーからツールを選択します
3.ツールの中にある、ユーザーエージェント文字列の変更に行く
4.カスタムに行き、スマホ用ユーザーエージェント文字列を登録
5.ユーザーエージェント文字列を切り替えて表示完了です!!
画像付きの解説
IEを開きます。IEは画像で
の事です。IEを開いた状態でF12を押します
すると、開発者ツールが表示されます
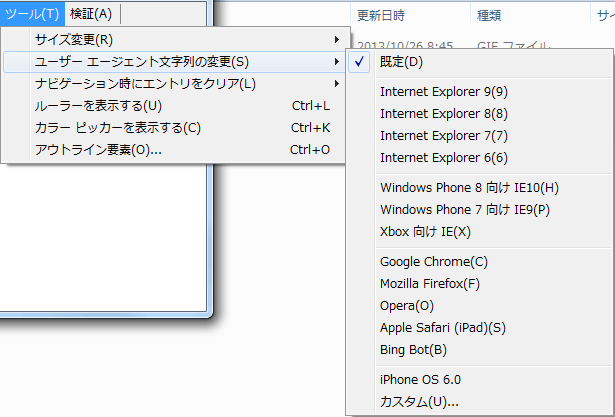
この開発者ツールのツール(T)から
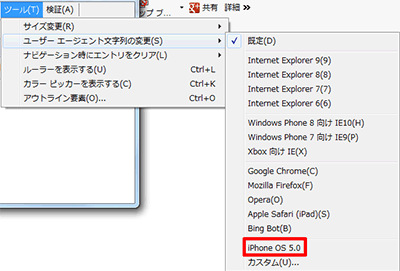
ユーザーエージェントの変更と選択します
開いた状態だと、赤枠のiPhone OS 5.0というものがありません
このiPhone OSを追加する作業が必要になります
追加方法はカスタム(U)をクリックします
折角なので僕も新しいiPhone OS 6.0に変更します
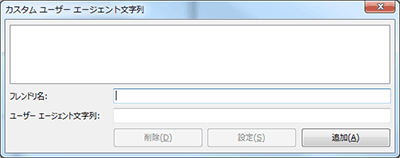
このカスタムユーザーエージェント文字列に
フレンドリ名:iPhone OS 6.0と入力(適当でも可。先程のiPhone OS 5.0に相当)
ユーザーエージェント文字列:
以下をコピペして下さい
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A403 Safari/8536.25
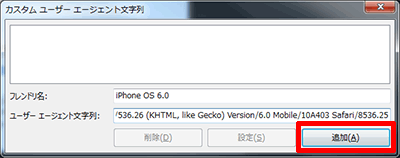
コピペした最終的な画像です
この状態で追加を押して完了です!!
後は先程の画面に、iPhone OS 6.0というものが追加されています
iPhoneで開きたい場合は、iPhone OS 6.0を
元に戻したい場合は既定をクリックすることで
パソコンで開くかスマホで開くかを選択できます
Google chrome・Fire Foxの場合
こちらは拡張機能を追加するだけなので
最も手軽で、利用できないものもない僕が
メインで利用している方法です
僕のメインはGoogle Chromeですが
Fire Foxも同様なので同時に説明します
流れ
1.Google Chrome及びFire Foxを開く
2.検索に、FireMobileSimulatorと入力する
3.支持に従いインストール
4.デフォルとのiPhoneにユーザーエージェントを切り替える
画像付きの解説
Google Chromeの画像で説明します
Google Chrome及びFire Foxを開きます
です
検索窓にFireMobileSimulatorと入力します
Fire Foxであればそのまま
Google Chromeであれば
FireMobileSimulator for Google Chrome
を選択します
この拡張機能をインストールします
インストールが完了すると
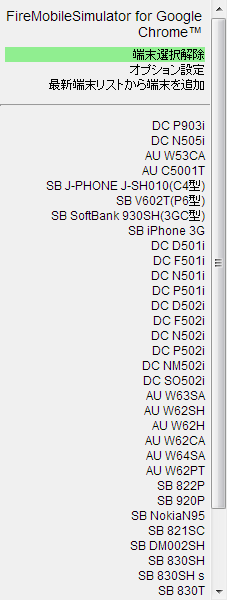
このボタンを押すと
このように一覧が表示されます
これは僕が色々追加しているのでこうなっていますが
基本は少ないです
ここでデフォルトからある
SB iPhone 3Gを選択します
この状態が選択したものに端末情報を変更しているという
事になります
選択解除は、上の画像の緑色の部分
端末選択解除を押すと元の表示に戻すことができます
Safariでスマホサイトを見る
iPhone標準のブラウザだけあって
互換性は抜群です
流れ
1.Safariを開き、ギアのマークをクリックします
2.設定から開発メニューを表示します
3.メニュー右上のノートのマークから、開発メニューへ行きます
4.ユーザーエージェント→iPhoneで完了です!!
画像付きの解説
Safariを開きます
Safariでは開発メニューにユーザーエージェントの変更が
デフォルトで備わっていますが、インストールしただけでは
開発メニューが表示されていない為、まずは開発メニューの
表示を行います
クリックした中に設定がありますので、設定をクリックします
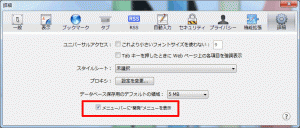
以下が設定画面です
※クリックで拡大できます
メニューバーに開発メニューを表示をクリックして
開発者メニューを表示します
これで準備は整いました
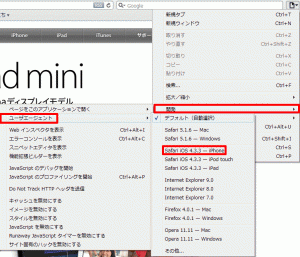
次は開発者メニューからユーザーエージェントを切り替えます
中に開発メニューがあります。開発にカーソルをあて
表示された新しいメニューで、ユーザーエージェントを選択します
その中にある、Safari iOS 4.3.3を選択します
※クリックで拡大できます
これで完了です
元の表示に戻すには、端末を選ぶところで
デフォルトを選択すると元に戻すことができます
まとめ
スマホサイトをPCで表示できるブラウザは色々ありますが
この辺りが代表的なものです
それぞれ一長一短あるものもあります
僕はメインのブラウザをGoogle Chromeにしているので
基本はGoogle Chromeを利用しますが
Google Chromeがうまく利用できない場合は
Safariを利用するといったスタイルです
好みに合わせてお使い頂ければと思います
今回タイトルにあるモッピーはどれでも利用できます![]()
モッピーを利用する場合は是非
このユーザーエージェントでお楽しみ下さいね♪
モッピーは、ポイントサイトの中で現在一番勢いのある
景気が良いポイントサイトです♪
当ブログで2019年にオススメするポイントサイトは
モッピーです。モッピーはクリックポイントも公告利用も、
そして何より運営会社の景気が良いポイントサイトです♪
モッピー(moppy)攻略・評価・稼ぎ方まとめ












コメントフォーム